1.HTML是一个标准,规定了大家怎么写网页。
2.HTML->>学标签
<标签名> --> 标记语言(HTML、XML)
3.标签分类
双标签、单标签
(1)<h1></h1>
(2)<img/>或<img>
(3)<a></a>
4,标记语句和编程语言的区别

5.HTML文件的结构
hello s9!
sogo>
6.设置pycharm中创建html文件时,默认创建的html就是中文的,使得html文件归类为中文类的。
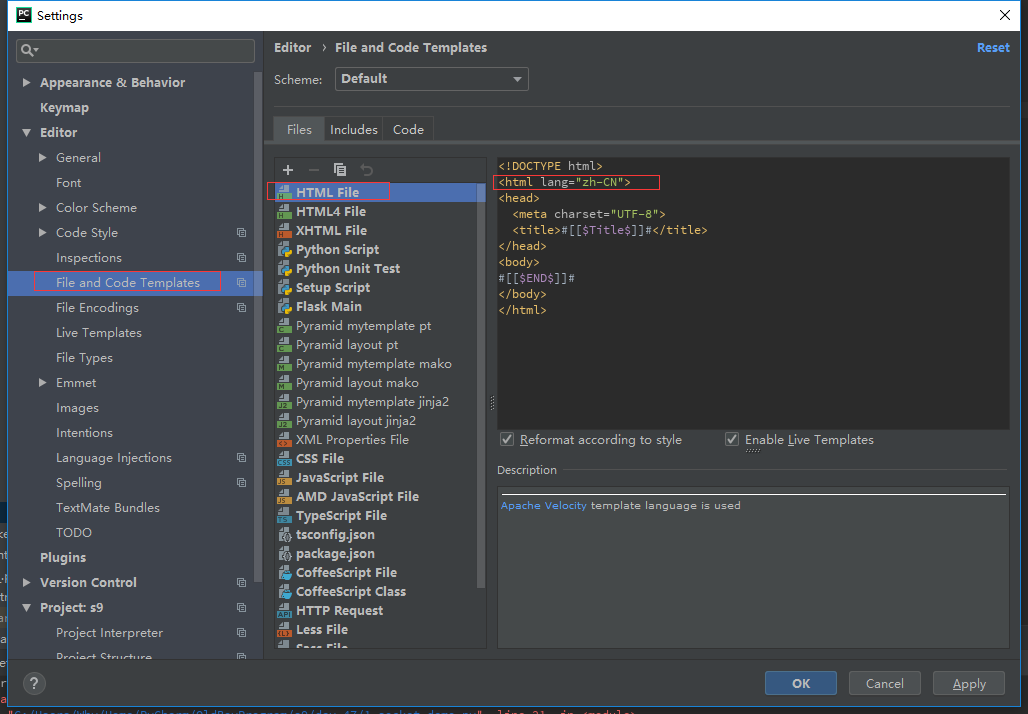
(1)settings -》 Editor -> file and code templates 修改html file的en为zh-CN

Title
7.注释
注释的使用
8.head标签
head告诉浏览器这个网页相关的信息,比如这个网页的标题是什么,引用的样式是哪些,引用的CSS文件是哪些,引用的JS文件是哪些.
head中的内容不会在浏览器中显示出来,用户看不到
head标签内常用的标签:
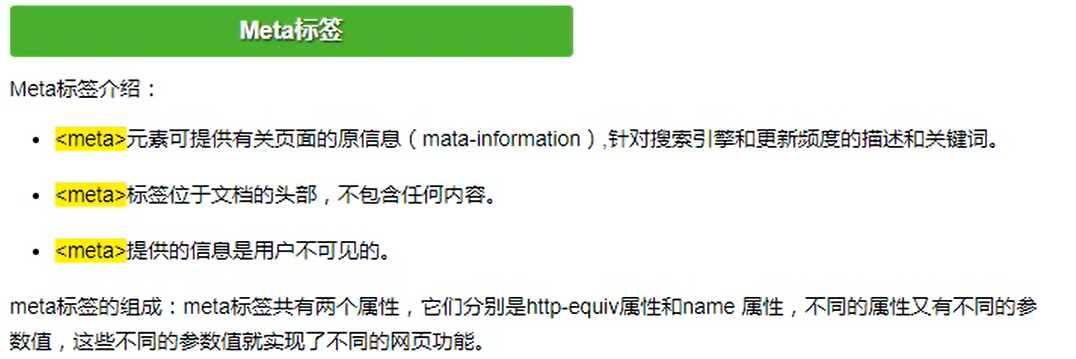
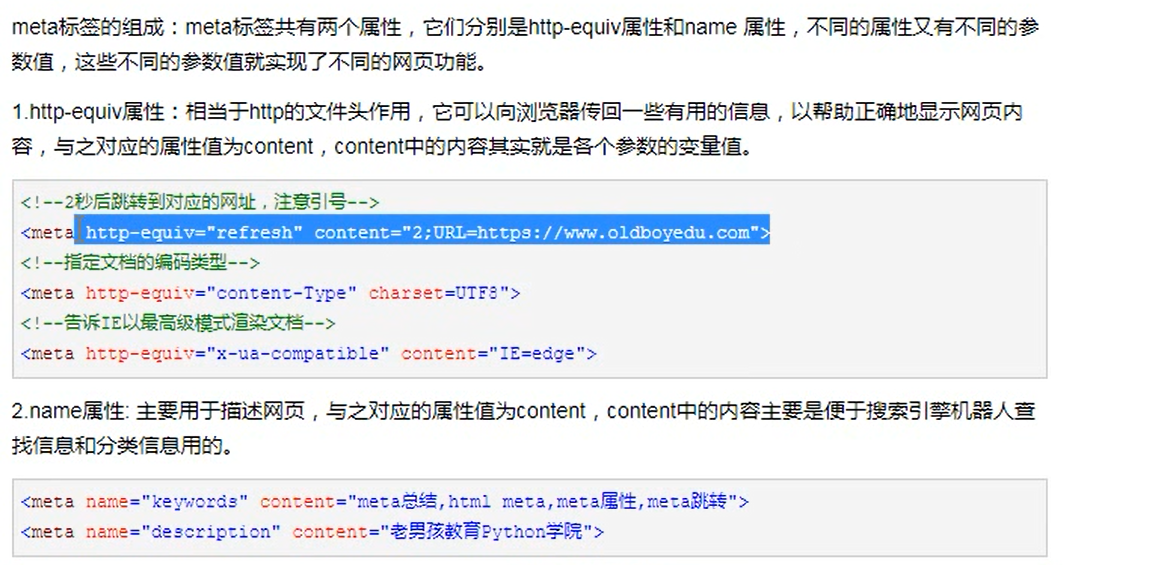
(1)<meta/>
(2)<link/>
(3)<style></style>
(4)<script></script>
(5)<title></title>



(6)head标签代码解释示例
我的第一个html页面 > 这是一个a标签
9.body标签
body标签中的内容才是用户在浏览器中实际看到的内容

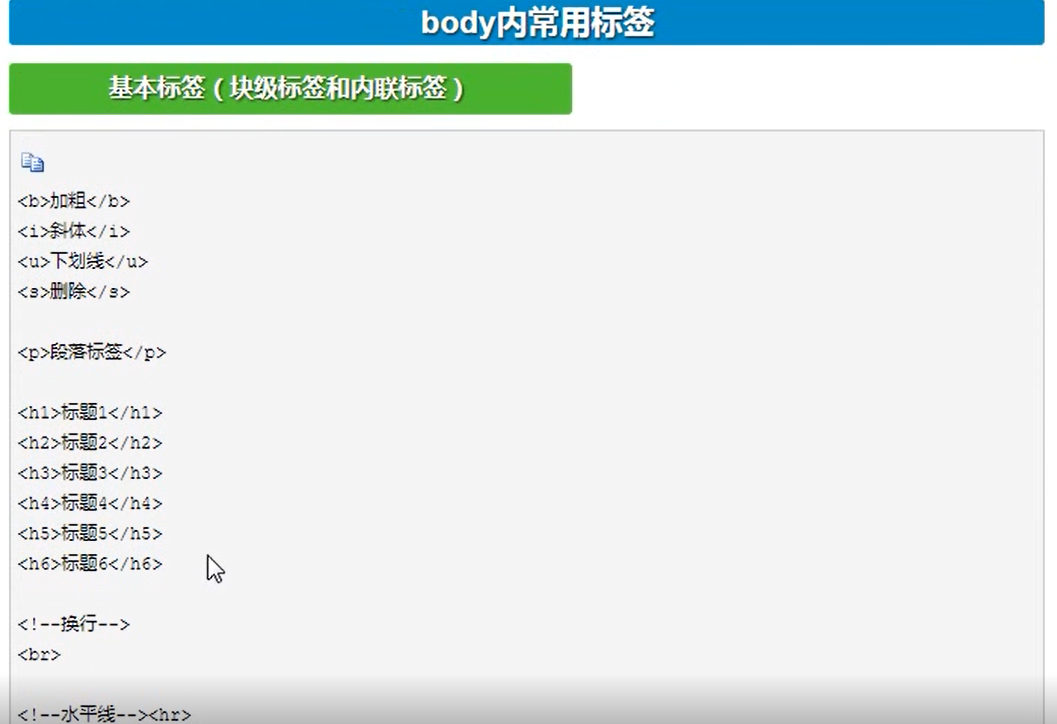
(1)body标签中的几个常用标签的例子
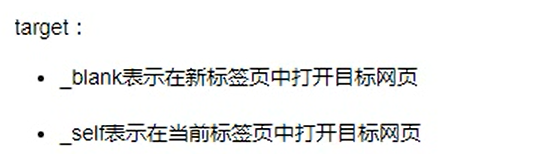
a标签中的target属性补充

(2)标签中也可以有自己的属性,下面的src、alt、title就是img标签自带的属性。当然也可以给标签自定义属性,s9和s10就自定义的属性,属性之间用空格分隔
(3)任何标签都有三个属性,第一个属性是id,id相当于标签的唯一标识,同一网页上原则上是不同重复的,id通常是一个数字或字母的组合。
第二个属性是class属性,给标签定义的css样式可以在class属性里面写。
第三个属性是style属性,就这个位置写一个样式。
(4)body标签中常用的几个特殊字符

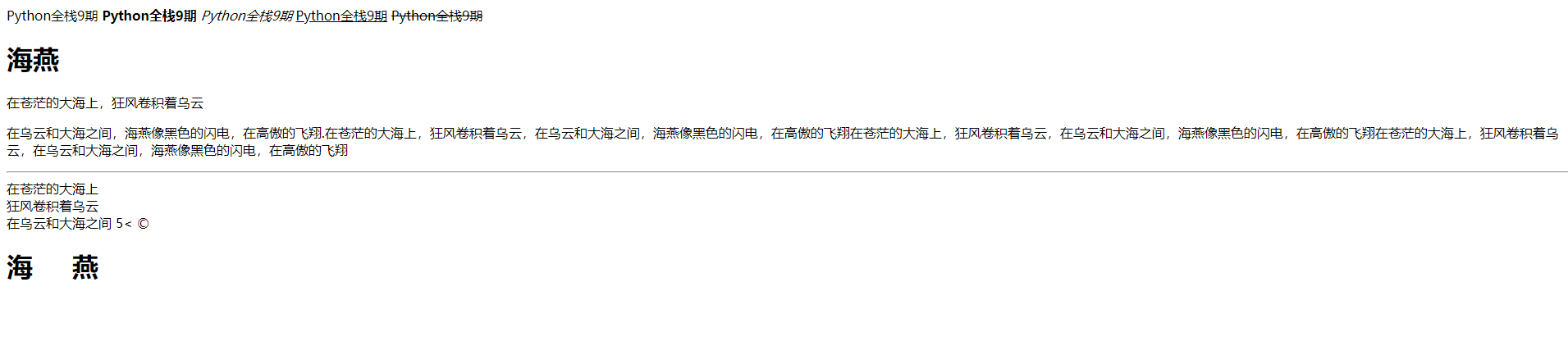
Title Python全栈9期Python全栈9期 Python全栈9期 Python全栈9期Python全栈9期海燕
在苍茫的大海上,狂风卷积着乌云
在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔.在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔
在苍茫的大海上狂风卷积着乌云在乌云和大海之间5< ©海 燕

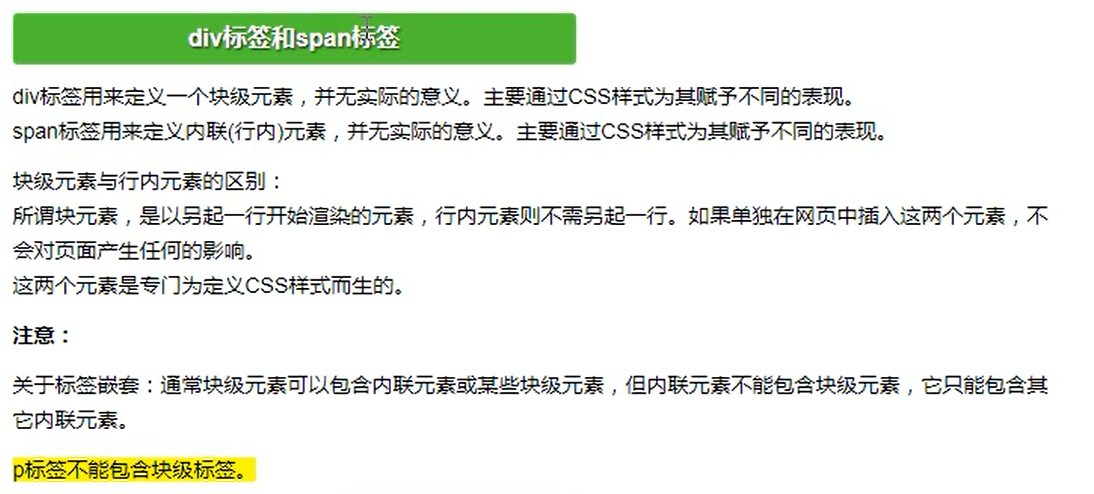
(5)body中的div标签和span标签

div标签和span标签用的最多。这两个没有自己的一个特点,就是因为这样他俩就像白纸一样,可以被人使用,赋予很多可能性
我是div标签我是div标签我是span标签 我是span标签

(6)标签分类:可以根据标签占的长度来划分。
块级标签,默认占浏览器宽度,块级标签能设置长和宽
算块级标签有:div、h1~h6、p、hr、
内联标签(行内标签),有多少长度占都长,根据内容决定长度,内联标签不能设置长和宽,只能根据内容决定长度
算内联 标签的有:a、img、u、s、i、b、span
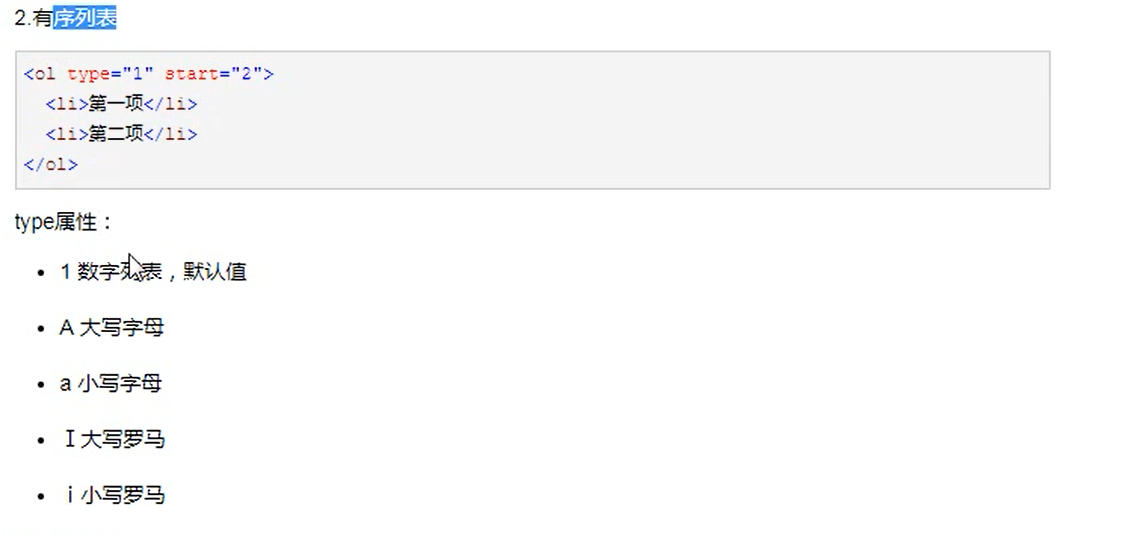
(7)列表标签



Title
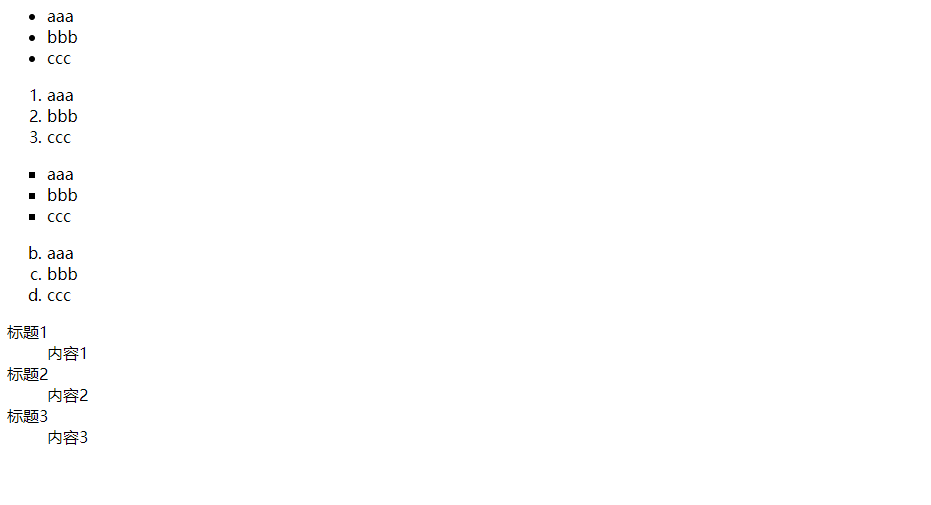
- aaa
- bbb
- ccc
- aaa
- bbb
- ccc
- aaa
- bbb
- ccc
- aaa
- bbb
- ccc
- 标题1
- 内容1
- 标题2
- 内容2
- 标题3
- 内容3

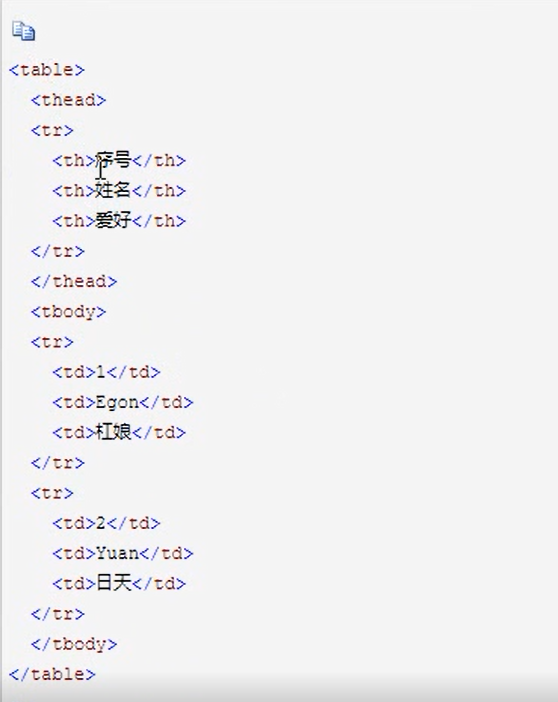
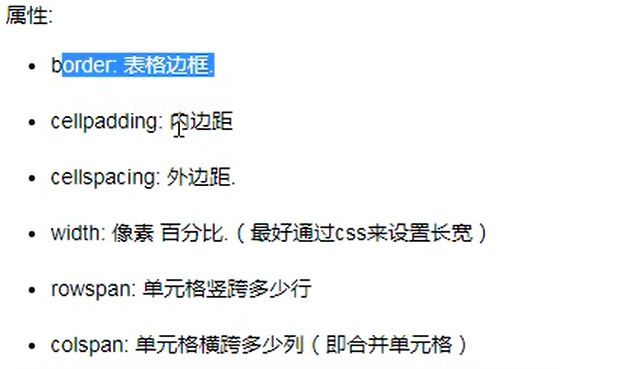
(8)表格



Title
| 姓名 | 年龄 | 爱好 |
|---|---|---|
| 姓名是小强 | 年龄是9000 | 爱好是戴帽子 |
| 姓whylinux | 25 | 1024 |

(9)pycharm中几个编写html快速的手段。emmt插件提供的快捷写html的方式:>表示儿子是谁。{}中是内容。$对应的是数字,从1开始
h1+tab键,快速生成<h1></h1>
h1*4+tab键,快速生成四个<h1></h1>
h1>a+tab键,快速生成a标签内嵌在h1标签中。表示h1标签的儿子是a标签。
h1*4>a+tab键,快速生成4个h1标签,每个h1标签中都内嵌了一个a标签
h1*4>a{$}+tab键,快速生成4个h1标签,每个h1标签中内嵌了一个a标签,并且每个a标签的标签名是数字,从1开始到4
h1*4>a.c1{$}+tab键,快速生成4个h1标签,每个h1标签中内嵌了一个a标签,并且每个a标签的标签名是数字,从1开始到4,每个a标签中有一个class属性,class属性被赋值为c1,
h1*4>a.c1[id=a$]{a标签$}+tab键,快速生成4个h1标签,每个h1标签中内嵌了一个a标签,并且每个a标签的标签名是数字,从1开始到4,每个a标签中有一个class属性,class属性被赋值为c1,4个a标签的id属性值分别赋值为1到4
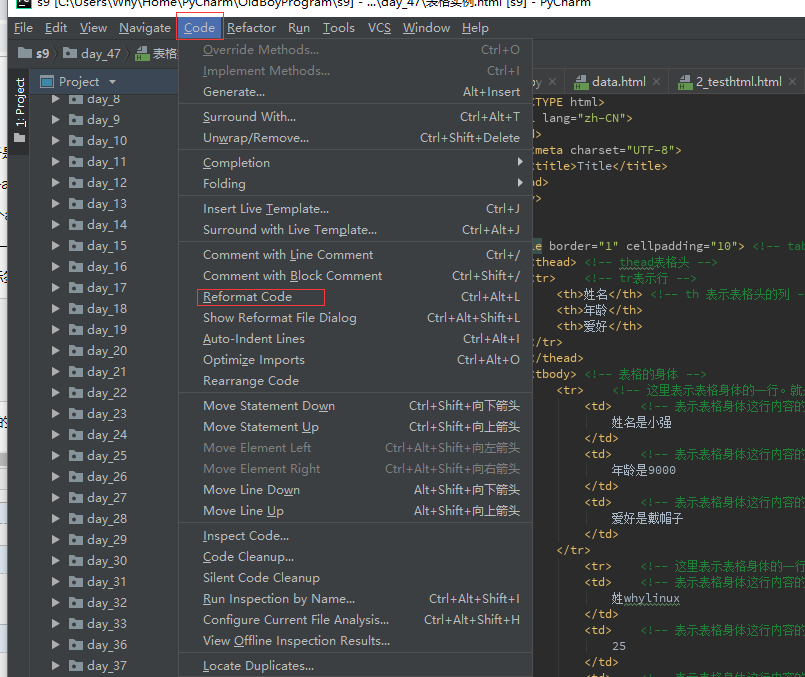
在pycharm中快速格式化格式html代码,将html代码内容格式分明的显示。 选择Code ->Reformat Code

按住alt键+鼠标左键选择多行,可以能写多行

(10)标签的嵌套规则
@1:行内标签不能嵌套块级标签
@2:p标签不能嵌套块级标签。p标签不能嵌套div标签
@3:块级标签内可以嵌套行内标签
@4:块级标签可以嵌套块级标签
